Accès Développeurs
L'accès Adhérents Développeurs donne accès aux pages :
- Choix de l'éditeur de page HTML
- Exemple de page simple
- Utilisation des identificateurs et des classes pour les fichiers HTML et CSS
- Utilisation des divisions pour créer des styles différents dans la même page
- Exemple de page avec HEADER, DIV et FOOTER
- Alignement de deux divisions verticalement
- Dimensions et positions des divisions
- Gestion des styles en tenant compte de la dimension de la fenêtre
- Menus en CSS
- Menus en JavaScript
- Changer le style d'un identifiant ou d'une classe en JavaScript
- Divers
- Récupération numéro d'erreur (Windows ou Linux)
- Récupération message d'erreur (Windows ou Linux)
- Allocation d'un LPWSTR à partir d'un QString
- Récupération du type d'une unité Windows
- Récupération d'informations sur une unité Windows
- Gestion des variables d'environnement (Windows ou Linux)
- Écriture d'un message d'erreur (Windows ou Linux)
- Gestion des traces pour débogage (Windows ou Linux)
- Affichage des variables d'environnement respectant un profil
- Connaître la page qui a appelé la page courante en JavaScript
- Connaître la plateforme du navigateur utilisé en JavaScript
- Connaître le navigateur utilisé en JavaScript
- Afficher le nom du domaine et l'URL en JavaScript
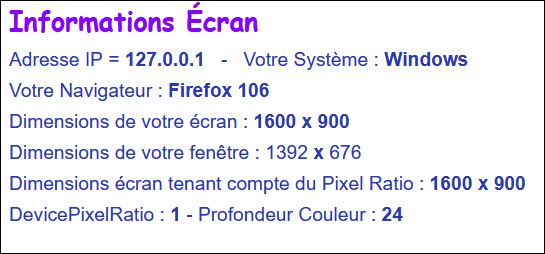
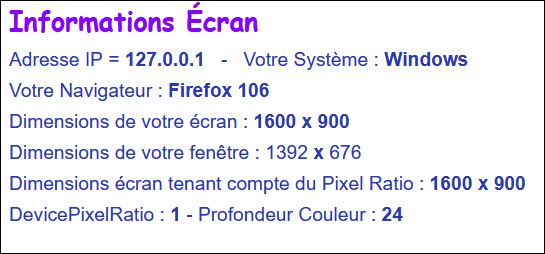
- Dimensions de l'écran et de la fenêtre du navigateur
- Changer le style de la couleur de fond
- Afficher les Cookies actuellement utilisés
- Changer le contenu, l'intérieur d'une balise en JavaScript
- Récupération d'une feuille de style
- Divers Liens
Exemple de techniques JavaScript